정규표현식
자바스크립트
2019-10-30 18:05:29
regular expression
문자열 안에서 어떠한 문자가 있는지, 없는지
또는 다른 문자로 치환해주는 것.
1. 컴파일 단계.
=우리가 필요한 대상을 찾는 것. 패턴을 찾는 것.
2. 실행 단계.
=우리가 찾은 패턴 · 대상에 대해 어떠한 작업을 구체적으로 하는 단계.
▶ 정규표현식에서 패턴을 만드는 방법.
1. 정규표현식 리터럴.
var pattern = /a/;
2. 정규표현식 객체 생성자
var pattern = new RegExp('a');
정규표현식 객체를 만들었다.
▶ 정규표현식 메소드 실행
정규표현식의 주요 작업 : 추출. 테스트. 치환
1. 추출
var pattern = /a/;
console.log(pattern. exec('abcde'));
a 라는 추출해내고자 하는 인자를 pattern 이라는 변수에 담았다.
pattern.exec('문서'); 를 통해 문서속에 들어 있는 a 를 추출해낼 것이다.
결과 : ["a"]
배열을 담는 대괄호 속에 a 가 문자열로 나왔다.
찾고자하는 패턴을 /a./ 으로 바꿔 실행해보자
var pattern = /a./;
console.log(pattern. exec('abcde'));
결과: ["ab"]
이로인해 . 이 a뒤에 있는 문자 1개를 의미한다는 것을 알았다.
a뒤에 있는 문자 1개까지 함께 추출되었다.
var pattern = /a/;
console.log(pattern.exec('bcdef'));
결과: null
값이 없음.
2. test
var pattern = /a/;
console.log(pattern.test('abcde'));
결과: true
test 는 리턴 값이 블린이다.
true/false 로 나타난다.
3. match
var pattern = /a/;
var str = 'abcdef';
console.log(str.match(pattern));
결과: ["a"]
값이 없을때에는 null
4. replace
var pattern = /a/;
var str = 'abcdef';
str.replace(pattern, 'A');
결과: "Abcdef"
문서. replace(대상, '바꿀 내용');
으로 a(대상) 가 A(바꿀 내용) 로 바뀌었다.
▶ 정규표현식의 옵션
-i, g
i : 패턴의 대소문자를 구분하지 않는다.
g : 검색된 모든 결과를 리턴한다. (여러 번 쓰였으면 쓰인 만큼 모두 리턴.)
var oi = /a/i;
"Abcde".match(oi);
결과: ["A"]
변수 oi 에 소문자 a 를 넣었지만,
대문자 A가 나왔다.
var og = /a/g;
"abcdea".match(og);
결과 : ["a", "a"]
var ig = /a/ig;
"AabcdAa".match(ig);
결과: ["A", "a", "A", "a"]
-캡처
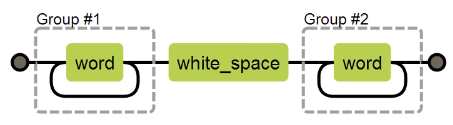
/(\w+)\s(\w+)/;
이 정규표현식이 뭘지 알아보자.
: 정규표현식을 시각화해줌. (\w+)\s(\w+) 요 부분만 검색하면 된다.

이렇게 알려준다.
\w : 문자. a~z, A~Z, 0~9. 를 의미.
+ : 수량자. 앞의 문자가 하나 이상인 경우 이 패턴이 유효해진다.
문자가 아닐 경우, 혹은 하나 이상이 아닐경우 패턴이 유효하지 않다.
\s : 공백.
: 패턴((\w+)\s(\w+)) 입력 후 아래 창에 작성을 하면 위 패턴과
일치하는지 알려준다.

파란색 박스가 뜨면 일치한다는 뜻.
이제 사용해보자!
var pattern = /(\w+)\s(\w+)/;
var str = "coding everybody";
var result = str.replace(pattern, "$2, $1");
console.log(result);
결과: everybody, coding
str.replace(pattern, "$2, $1");
이 부분 해석: pattern에 해당되는 문자(str=coding everybody)를
"$2, $1" 로 replace 시키겠다.
$2 : 패턴 속 두 번째 괄호를 의미.
$1 : 패턴 속 첫 번째 괄호를 의미.
∴ 정규표현식 pattern 에 맞게 작성된 변수 str을
$2 + 콤마 + 공백 + $1(="$2, $1")으로 대체했다.
'JavaScript' 카테고리의 다른 글
| JavaScript - ==, === 차이점 (0) | 2023.09.24 |
|---|---|
| Javascript - 함수 유효범위 (0) | 2023.03.13 |
| Javascript - UI·API , 문서 (0) | 2023.03.13 |
| Javascript - 모듈 (0) | 2023.03.13 |
| Javascript - 객체 (0) | 2023.03.13 |
