객체
자바스크립트
2019-10-29 20:42:31
object
배열이랑 유사. 배열은 그릇 속에 값을 등록하면, 색인이 0부터 자동으로 등록이 되지만,
객체는 색인 값을 내가 원하는 데이터로 지정할 수 있다.
(다른 언어에서는 연관 배열, 맵, 딕셔너리 등의 데이터 타입이 객체에 해당한다.)
중괄호로 시작한다. (배열은 대괄호)
▶객체 만들기
방법 1.
var bir = {'hyeon' : 19, 'ming' : 15, 'jeong' : 13}
키(인덱스) : hyeon, ming, jeong.
밸류(값) : 19, 15, 13.
방법 2.
var bir = {};
bir['hyeon'] = 19;
bir['ming'] = 15;
bir['jeong'] = 13;
방법 3.
var bir = new Object () ;
bir['hyeon'] = 19;
bir['ming'] = 15;
bir['jeong'] = 13;
▶ 객체 값 불러오기.
alert (bir['hyeon']) 19 출력.
*키(인덱스)에 접근 할 때 에는
alert (bir.hyeon) 19 출력.
이렇게 해도 된다.
▶ 객체와 반복문
객체에 저장된 값들은 순서가 없음. 키와, 밸류만 있을 뿐. 순서대로 값이 나오지 않을 것임.
1. 키값을 열거한다.
객체를 만들고, for in 반복문을 만들었다.
이 반복문에서는 bir 의 키값을 key 라는 변수에 담았다.
그래서 document.write(key) 를 실행해보면, key라는 변수에 담겨있는
bir 의 키값(인덱스) 인 hyeonmingjeong 이 출력된다.

2. 밸류 값을 열거한다.

이렇게 하면, bir 의 키값을 key 라는 변수에 담고,
bir[key] 를 작성하라고 명령하면,
객체 속 키값의 밸류 값이 나옴.
∴ 191513 이 출력된다.

└위에서, key 가 정해진 명령어가 아닌 그냥 붙여 넣은 이름임을 보여줌.
∴ 191513 이 출력된다.
for in 문은 객체가 담고 있는 정보에 대해 보여달라 한 것을 중복 없이
단 한 번만 출력하고 끝인가 보다. 열거하는 방법인가 봄.
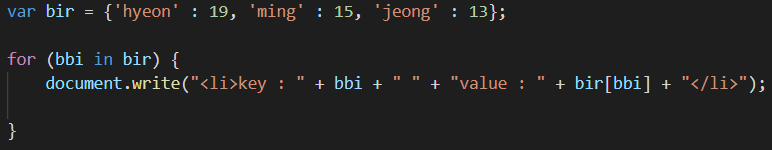
3. 키값, 밸류 값 모두 열거했다.

결과:

<ul>,</ul> 을 안 써도 실행되나 보당ㅎㅎ
▶객체지향
객체의 인자가 될 수 있는 것.

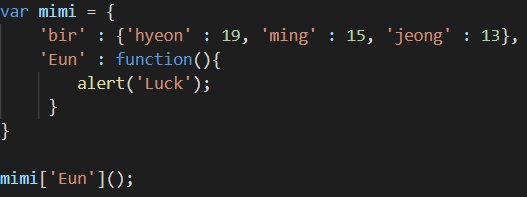
mimi 라는 변수의 인자로, bir 이라는 객체를 넣었다.
접근할 때에는,
console.log (mimi['bir']); : {hyeon: 19, ming: 15, jeong: 13}
console.log(mimi['bir']['hyeon']); : 19

mimi 객체에 Eun 이라는 함수를 넣었다. Eun 함수는 알림 창 Luck 을 출력한다.
맨 마지막 코드는 mimi객체 속의 Eun 함수를 실행시키라는 뜻.
∴객체 속에 함수도, 객체도 넣을 수 있다는 사실을 배웠다.
*this
자바스크립트에 정해져 있는 변수. 약속되어있는 변수.
이 함수가 속해있는 객체를 가리키는 변수.

this 를 콘솔에 띄우는 함수 Eun 을 실행하면
콘솔에 'bir' 과 'Eun' 이 나온다


this.bir 을 콘솔에 띄우라 하면,

이렇게 띄워진다~! =객체 mimi의 인자 중 bir이란 이름의 키값을 가진 객체의 밸류 값.

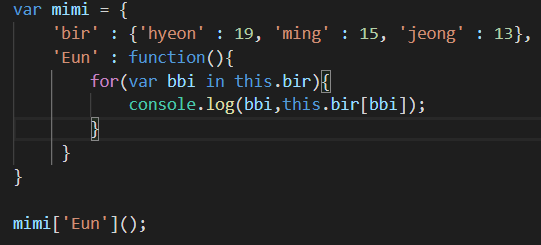
이건 Eun 함수가 내용을 열거하게 할 건데, 그 내용은
this(mimi)에 있는 bir의 키값(hyeon,ming,jeong)을 bbi 에 저장 후,
콘솔에 bbi(bir의 키값)와, bir의 밸류 값(19,15,13)을 모두 띄울 거야.
결과:

꼭
mimi.Eun();
이라고 mimi안에 있는 Eun을 실행하라고 해야 한다.
그냥 Eun(); 하면 모르는척함. 왜냐면 다음에 말씀해주실 것임.
*연관된 데이터와 연관된 처리를 하나의 그릇 속에 넣어 그루핑 해놓는 프로그래밍 기법이
'객체지향 프로그래밍' 이다.
'JavaScript' 카테고리의 다른 글
| Javascript - UI·API , 문서 (0) | 2023.03.13 |
|---|---|
| Javascript - 모듈 (0) | 2023.03.13 |
| Javascript - 배열 (0) | 2023.03.13 |
| Javascript - 함수 (0) | 2023.03.13 |
| Javascript - 반복문 (0) | 2023.03.13 |
