array.
연관된 데이터를 모아서 통으로 관리하기 위해서 사용하는 데이터 타입.
데이터들을 담는 그릇. 변수는 하나의 데이터를 저장할 수 있기 위한 것이고
배열은 여러 개의 데이터를 하나의 변수에 저장하기 위한 것이다.
▶ 배열을 만드는 방법
var bbi = ['hyeon', 'ming', 'jeong']
대괄호 속에 넣는다. hyeon, ming, jeong 이라는 연관된 데이터들을
하나의 그릇에 넣고, 그 그릇을 다시 bbi 라는 변수에 저장시켰다.
bbi 를 alert 로 불러오면, hyeon, ming, jeong 이렇게 반점으로 구분되어 불려 온다.
hyeon, ming, jeong 은 bbi 의 원소이다.
순서대로 고유 번호, 식별자를 갖게 된다.
첫 번째 저장돼있는 hyeon 은 0, ming 은 1, jeong 은 2 의 값을 갖는다.
이 식별자를 색인(index) 라고 부른다.
▶ 배열 속 값 꺼내오기
var bbi = ['hyeon', 'ming', 'jeong']
alert (bbi[0]); hyeon
alert (bbi[1]); ming
alert (bbi[2]); jeong
bbi(배열의 이름) 뒤에 대괄호 속 [ ] 불러오고자 하는 색인을 넣는다.
▶ 배열의 효용
함수는 하나의 리턴 값, 하나의 출력만을 가지고 있지만,
이 한계를 극복할 수 있는 방법이 배열이다.
여러 개의 값을 출력하기 위해서는 함수를 그 개수만큼 선언했어야 했지만,
배열을 사용하면 하나의 함수에 여러 값을 담을 수 있기에 불러오기 편하다.
▶ 배열과 반복문
여러 정보를 담고 있는 배열의 인덱스 값을 기억할 수 없다.

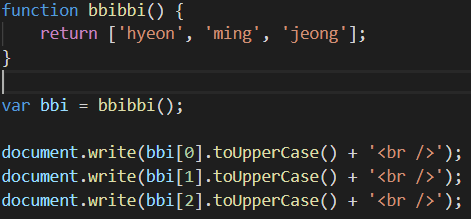
bbibbi 라는 함수는 hyeon, ming, jeong 을 담는 배열을 출력하도록 만들어졌다.
이 함수를 bbi 라는 이름의 변수에 담았다.
.toUpperCase() 라는 자바스크립트 내장 함수를 불러와 값들을 모두 대문자로 바꿔주고, 줄 바꿈.
* allert, prompt 모두 내장 함수. function 으로 시작해 직접 만드는 함수는 '사용자 정의 함수'.
결과:

그런데, 이렇게 하면 배열 값의 수가 늘거나 줄었을 때에 모든 정보를 자동으로 출력시킬 수 없다.
반복문과 결합해야 함.
* 배열이 가진 값이 몇 개인지 알 수 있는 방법 : 배열 이름. length

for 반복문의 반복 조건을 "bbi 가 가진 값의 개수보다 i 가 작을 때" 로 설정했다.
현재 bbi 가 가진 값의 개수는 5개. "bbi.length" 부분이 5이다.
" document.write " 부분에서는 i 에 0~4까지의 숫자가 한 번 씩 들어가고
각각에 해당하는 값을 화면에 출력시킬 것이다.
결과: 배열의 개수가 이십억 개가 돼도 모두 불러올 수 있는 코드가 되었다~!
▶배열에 인자 추가, 삭제
-추가
1. 배열의 이름. push('추가할 내용'); 배열의 색인 맨 끝번호를 받아 추가된다.
2. bbi = bbi.concat(['ha','hi']); 사용법이 조금 다름. 여러 개 꼬리에 추가.
3. bbi.unshift('ho'); 0번 색인 번호를 받으며 추가된다.
4. bbi.splice(2,0,'ma','mo'); 추가할 값의 색인이 2번으로 시작하도록.
끼워 넣으며 삭제시킬 값의 개수는 0개,
넣을 값들. (콘솔에서 삭제된 값을 리턴해줌.)
-삭제
1. bbi.shift(); 0번 색인의 원소를 삭제.
2. bbi.pop(); 맨 마지막 색인 번호를 가진 원소 삭제.
-정렬
1. bbi.sort(); 알파벳 순으로 정렬.
2. bbi.reverse(); 알파벳 역순으로 정렬.
'JavaScript' 카테고리의 다른 글
| Javascript - 모듈 (0) | 2023.03.13 |
|---|---|
| Javascript - 객체 (0) | 2023.03.13 |
| Javascript - 함수 (0) | 2023.03.13 |
| Javascript - 반복문 (0) | 2023.03.13 |
| Javascript - 조건문 (1) | 2023.03.13 |

