조건문
자바스크립트
2019-10-28 19:37:31
conditional statement.
'if' 로 시작한다.
if ( 블린 ) { }
▶ else
if 의 조건이 거짓일때 실행할 구간을 정의한다.
if ( true ) {
alert (1);
} else {
alert (2);
}
└ 1만 표시된다.
if ( false ) {
alert (1);
} else {
alert (2);
}
└ 2만 표시된다.
▶ else if
여러 선택지가 필요할 때에 사용. if 나, else 와는 다르게 여러개가 올 수 있다.
else if 의 모든 조건이 false 라면 else 가 실행된다. else 는 생략가능하다.
if ( false ) {
alert (1);
} else if ( true ) {
alert (2);
} else if ( true ) {
alert (3);
} else {
alert (4);
}
└ 2 만 출력된다.
*prompt
사용자로부터 정보를 받아낼 수 있다.
prompt ('당신의 나이는?');
alert(prompt('당신의 나이는?'));
: 안쪽 괄호인 prompt 가 먼저 나온 후, 값을 주면, alert 괄호 안쪽이 작성한 값으로 바뀌고,
alert 가 실행되며 작성한 값이 알림창에 출력된다.
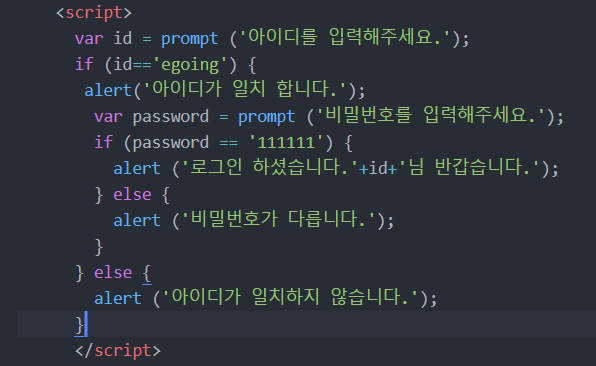
▶조건문의 중첩
ex)

위와 같이 조건문 속에 조건문을 넣을 수 있다. 아이디가 일치하는 경우에만 비밀번호를 받을 수 있도록 작성된 것.
▶논리 연산자
1. &&(and 라고 부른다.)
좌항과 우항 모두가 참일 경우 전체가 참이 된다.
if ( true && true) {
alert(1);
}
true && true 부분을 떼어보자.
true && true : 1이 출력된다.
true && false : 1이 출력되지 않는다.
false && true : 1이 출력되지 않는다.
false && false : 1이 출력되지 않는다.
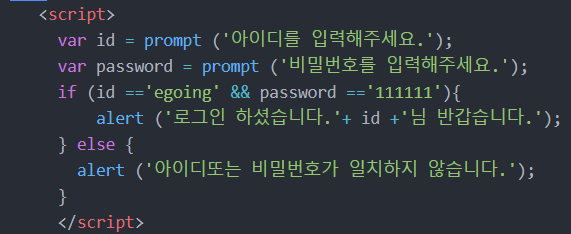
ex)

&& 을 이용해 조건문의 중첩 없이 비슷하게 작성하였다.
2. ||
좌항과 우항 둘 중 하나라도 true 라면 전체가 true 가 되는 논리 연산자 이다.
or 연산자 라고 부름.
if ( true || true) {
alert(1);
}
true || true 부분을 떼어보자.
true || true : 1이 출력된다.
true || false : 1이 출력된다.
false || true : 1이 출력된다.
false || false : 1이 출력되지 않는다.
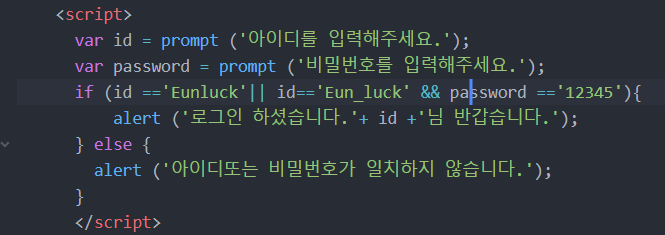
ex)

|| 랑, && 을 같이썼는데 왜 생각한데로 되지??
아무튼 원래대로라면, 컴퓨터가 가장 안쪽의 괄호를 먼저 계산하기때문에,
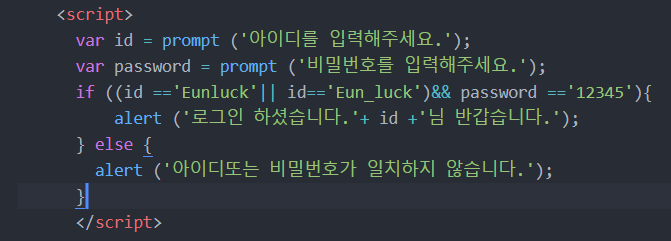
id 부분을 괄호안에 묶어줘야한다.

이렇게!
*논리연산자에도 !(=not) 을 사용된다.
!true = false
if (!false && !false) {
alert(1)
} └실행 된다.
▶ boolean의 대체제
if 조건문을 사용 할 때에, if 뒤 괄호안에 블린이 들어가야하는데,
대체할 수 있는 것을 알아보자.
if(0) {alert (1)} 실행×
if(1) {alert (1)} 실행 O
쓰지 말라신다. 아무튼 0은 false, 1은 true.
if(' ') {alert (1)} 실행×
if('asdasd') {alert (1)} 실행 O
빈 문자열은 false, 문자가 들어가면 true.
'JavaScript' 카테고리의 다른 글
| Javascript - 함수 (0) | 2023.03.13 |
|---|---|
| Javascript - 반복문 (0) | 2023.03.13 |
| Javascript - 비교연산자 (0) | 2023.03.13 |
| Javascript - 변수, 주석 (1) | 2023.03.13 |
| Javascript - Number,String (1) | 2023.03.13 |
