함수지향 - 유효범위(전역변수, 지역변수)
자바스크립트
2019-11-05 14:14:47
▶유효 범위
Scope. 변수의 수명을 의미한다.
-local variable : 함수 내에서 선언된 변수로 함수 내에서만 접근 가능.
-global variable : 함수 밖에서 선언된 변수로 자바스크립트 전역에서 접근 가능.
1)

결과 : eun luck
함수 바깥에 전역 변수인 Eun 이 선언되어있다.
자바스크립트 전역의 모든 함수에서 접근할 수 있는 변수이기에
bbi 함수도 Eun 에 접근해서 값을 출력했다.
2)

결과 : EUNLUCK
함수 내에 Eun 지역변수가 선언되어있다. 함수의 안과 밖에 같은 이름의 변수가
선언되어 있을 때에, 지역변수를 우선적으로 보기 때문에 결과는 지역변수이다.
3)

결과 : EUN LUCK 1번, eun luck 1번.
bbi가 실행되며 지역변수 Eun을 출력 후,
mimi는 다른 함수인 bbi의 지역변수에 접근할 수 없어서,
전역 변수 Eun(eun luck)에 접근해 출력했다.
4)

결과 : hyeon 1번. +

bbi를 출력해 hyeon 이 한 번 나오고,
함수 내에 지역변수로 선언되어있는 Kang 은 이 지역(함수) 내에서만 접근 가능한
변수이기 때문에 함수 밖에서는 Kang 에 접근할 수 없어 콘솔에게 Kang이 정의되어있지 않다는
답변을 받는다.
▶ var 의 유무.
-var 가 있음.

결과 : eun luck
로컬 변수를 만들 때에 var 를 쓰게 되면 뒤에 나오는 변수는 로컬 변수로 새롭게 선언된 변수이다.
각각 전역 변수에 Eun 한 개, 지역변수에 Eun 한 개가 생긴 것.
-var 가 없음.

결과 : EUN LUCK
var 가 없으면 전역 변수인 Eun을 변경했다는 뜻임.
이 예시에서는 선언된 지역변수가 없다.
+

결과 : eun luck
전역 변수 Eun, 지역변수 Eun 이 있고, bbi 함수 마지막 줄에선 지역변수 Eun 을 Hyeon 으로 수정했다.
함수 밖에서는 지역변수에 접근할 수 없으니 전역 변수 Eun 에 접근해 eun luck 을 출력.
☆☆☆
전역 변수를 사용해야 하는 구체적 이유를 인지하지 못한 상황이라면 항상 지역변수를 사용해야 한다.
나는 멍청이니까 프로그램이 점점 복잡해진 미래에 같은 이름의 변수가 생길 경우,
전역에서 접근할 수 있는 전역 변수를 선언했을 때에는 의도하지 않은 결과가 발생할 수 있다.
함수 내에서만 사용 가능한 지역변수를 사용하는 것이 같은 이름의 변수의 충동을 막을 수 있다.
언제나 언제나 var 를 사용하고, 지역변수를 사용하도록 하자.
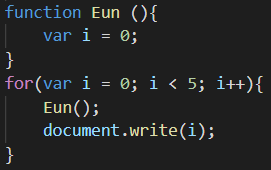
▶유효 범위의 필요성

결과 : 0,1,2,3,4
Eun 함수의 var 를 없앤다면?

결과 : 동작이 끝나지 않음.
for문 속 변수 i 가 함수에 소속되지 않은 전역 변수가 된 것.
이후 for문 속 함수 Eun 이 실행되면 i 의 값을 0으로 바꿔주고 있다.
이 i 앞에 var 가 붙어있지 않다는 것은 함수에 쓰인 i 와, for문에 쓰인 i 가
같은 i 가 되어서 반복문이 실행될 때마다 반복분 둘째 줄의 Eun 에서 계속해서
i 의 값을 0으로 바꾼다. 그래서 i 의 값은 1 이상으로 올라갈 수 없고 반복문은
영원히 반복된다.
* 이러한 충돌을 피하기 위해 var 라는 시스템이 도입되었다.
▶전역 변수를 불가피하게 사용해야 할 경우.
자바스크립트 핵심 가이드 : 아주 좋은 책 이래요~
하나의 객체를 전역 변수로 만들고 객체의 속성으로 변수를 관리한다.

결과 : 20
객체 KE 만듦.
그 속에 Hyeon 이라는 객체와, Luck 이라는 객체를 담았다.
각각 left, right 라는 이름의 키 값을 주고, 밸류 값으로 null 을 줌.
Hyeon의 left 에 1, right 에 19 를 담고,
KB라는 함수는 Hyeon 의 left + right를 리턴하게 만듦.
함수 KB를 페이지에 띄우게 했다.

객체에 담지 않아도 되지만 암튼 이렇게 전역 변수 사용하지 말고
위에처럼 KE를 만들어서 나중에 Hyeon이나 Luck 이 또 쓰일 수도 있으니까,
꼬일 테니까 하지 마렴. 다음에 다시 보자.
- 단 하나의 전역 변수도 사용하지 않게 하는 방법

익명 함수로 만든다.

이러한 방법으로 자바스크립트에서 로직을 모듈화 할 수 있다~!
▶유효 범위의 대상(함수)
자바스크립트는 함수에 대한 유효 범위만을 제공한다.
많은 언어들이 블록(대체로{,})에 대한 유효 범위를 제공하지만 자바스크립트는 함수만
지역변수를 가질 수 있다.
함수의 중괄호 안에서 사용된 지역 변수만이 지역 변수 취급을 받을 수 있고,
for문이나 if 문 안의 중괄호 안에서 사용된 변수는 전역 변수 취급을 받는다.
다른 언어(ex) 자바) 에서는 for문, if문의 중괄호 사이 변수도 모두 지역 변수임.
▶정적 유효 범위
자바스크립트는 함수가 선언된 시점에서 유효 범위를 갖는데, 이러한 방식을
정적 유효 범위(static scoping), 혹은 렉시컬(lexical scoping)이라고 한다.
이후 나올 closer? 라는 것과 연관이 있다.

결과 : 5
함수 b가 선언될 당시의 i값을 함수 b의 i 에 담게 된다.
호출될 당시의 변수가 아님. 선언될 때 이미 고정적으로 값을 가진 것.
사용될 때 X
정의될 때 O
: 정적 유효 범위, 어휘적 유효 범위.
함수 b는 어디에 사용될지 모르기때문.
이 함수가 정의되는 그 시점에서의 변수를 가지고 있어야 어디에 사용돼도 똑같은 값을 가질 수 있다.
'JavaScript' 카테고리의 다른 글
| JavaScript - 얕은 복사, 깊은 복사 (0) | 2023.09.24 |
|---|---|
| JavaScript - ==, === 차이점 (0) | 2023.09.24 |
| Javascript - 정규표현식 (0) | 2023.03.13 |
| Javascript - UI·API , 문서 (0) | 2023.03.13 |
| Javascript - 모듈 (0) | 2023.03.13 |
