가로 또는 세로로 요소를 배치/정렬하기 쉽게하기 위한 모듈.
1차원 레이아웃 모델이므로 한 번에 하나의 차원(행 또는 열) 만을 다룬다.
사용방법
.page{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
flex-wrap: wrap;
gap: 10em;
}
기능
- 방향 설정
- 정렬
- 요소가 넘치는 경우
- 요소사이의 간격
- 크기를 늘리거나 줄일 때
- 유연한 크기를 정할 때
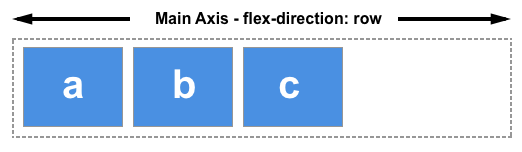
1. 방향 설정
flex-direction 으로 정의하며 아래 4개의 값을 가질 수 있다.
- row
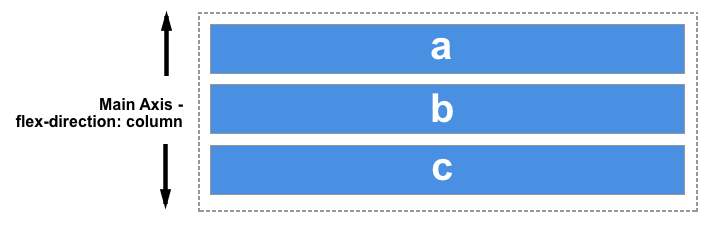
- column
- row-reverse
- column-reverse


* 기본축과 교차축
- flex-dirction이 row인 경우
기본축 : 행
교차축: 열
- flex-direction이 column인 경우
기본축: 열
교차축: 행
요소들은 기본축방향으로 차곡차곡 쌓이고, 교차축 방향으로는 쭉 늘어난다.
2. 정렬
두 정렬 방법이 있다.
- justify-content
- align-items
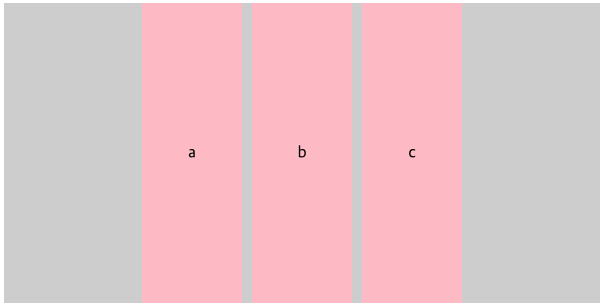
justify-content
- 기본축 정렬
- center: 중앙정렬
- space-between: 양 끝 여백없이 동일 간격을 두고 배치된다.
- space-evenly: 양 끝 여백을 포함해서 동일 간격을 두고 배치된다.
ex)
center를 기준으로, flex-direction row이면 좌우 동일여백이 생기게된다.

flex-direction이 column이면 상하 동일여백이 생기게 된다.

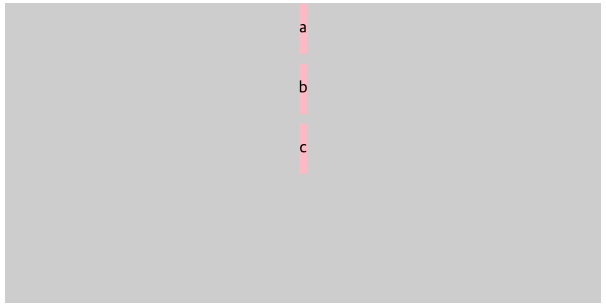
align-items
- 교차축 정렬
- center: 교차축으로 중앙정렬되는데, 이 때 늘어났던 요소의 크기가 줄어든다.
ex)
center를 기준으로, flex-direction이 row이면 상하 동일여백이 생기게 된다.

flex-direction이 column이면 좌우 동일여백이 생기게 된다.

3. 요소가 넘치는 경우
- flex-wrap
wrap 을 넣어주면 넘친 내용을 교차축방향으로 넘겨준다.
4. 요소 사이의 간격
- gap
기본축, 교차축과 상관없이 가로, 세로순서로 간격을 준다.
5. 크기를 늘리거나 줄일 때
- flex-grow
- flex-shrink
flex-grow
- 내부 요소를 늘려서 꽉 채울 때 사용된다.
- 기본값은 0
- 집어넣는 값에 따라 남은 간격을 비율로 차지하게된다.
- 기본값을 1로 주면 남는 공간을 전부 차지하게된다.
flex-shrink
- flexbox는 내부 요소가 너무 큰 경우 알아서 줄여주는데, 그 이유가 flex-shrink의 기본값이 1이기때문이다.
- 요소의 크기가 자동으로 줄어들지 않길 원한다면 값을 0으로 주면된다.
- 값의 비율에따라 크기가 줄어든다.
6. 유연한 크기를 정할 때
- flex-basis
요소의 시작크기를 결정한다.
추가적으로 flexbox내부의 요소가 position을 가지고 있다는 전제하에,
그 중에서 자기공간을 가지고 있는 속성(static, relative, sticky)에서는 flexbox가 정상동작하지만,
그 외의 속성(absolute, fixed)의 경우에는 flexbox의 밖에 있는 것과 다름없다.
내부요소에 사용할 수 있는 flex-grow, flex-shrink, flex-basis는 축약형으로 사용가능하다.
순서 : flex-grow, flex-shrink, flex-basis
.square{
flex: 1 2 100px;
}
참조 : https://developer.mozilla.org/ko/docs/Web/CSS/CSS_flexible_box_layout/Basic_concepts_of_flexbox
'Style > CSS' 카테고리의 다른 글
| CSS - grid (0) | 2023.09.11 |
|---|---|
| CSS - position의 속성과 특징 (0) | 2023.09.10 |
| CSS - Cascading (0) | 2023.09.10 |


