웹브라우저가 getRequest를 통해 서버에 요청을 할 때마다 서버가 pre-rendering해서 화면을 보내준다.
순서
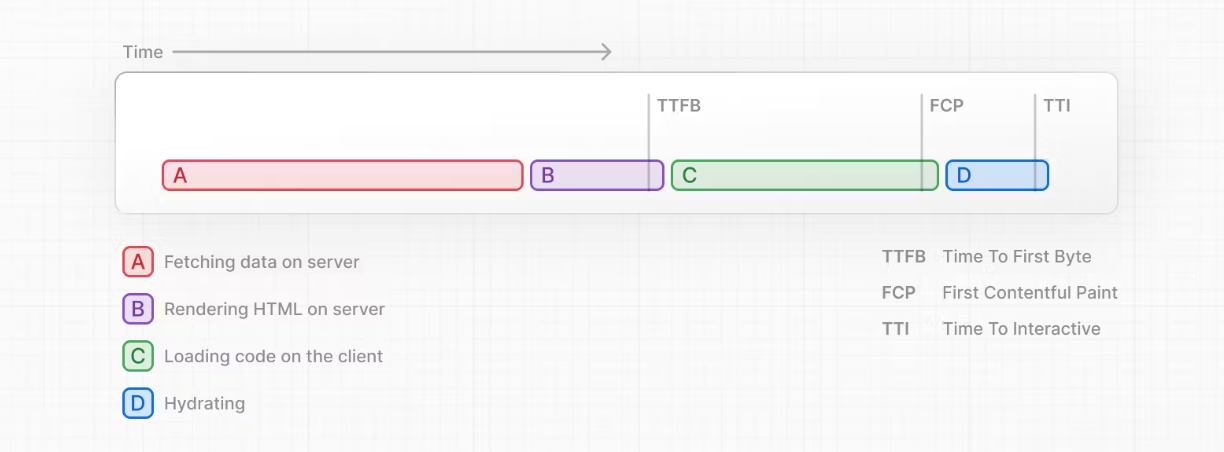
- 웹브라우저 접속과 동시에 getRequest 보냄
- 서버가 response로 이미 렌더링된 html을 보내줌
- 자바스크립트 로딩
- 리액트 hydrate
hydration
서버에서 받은 이미 렌더링된 html 화면에 리액트의 상태와 같은 데이터가 연결되는 과정.
이를 통해 초기 로딩시 클라이언트에서 지 상호작용이 가능하며, 이후에는 일반적인 react app처럼 동작한다.
만약 hydrate과정이 없다면 서버에서 온 html은 무시하고, 클라이언트 사이드 렌더링이 새로 필요하게된다.

리액트는 hydrate할 때, 렌더링된 콘텐츠가 서버와 클라이언트간에 동일할 것으로 예상한다.
개발자모드에서 불일치가 발생한다면 이에 대해 경고만 하고 차이를 고쳐주지 않는다.(마크업 검증이 필요해 큰 비용이 드는 작업이기때문에)
Next에서도 SSG 또는 SSR로 서버측에서 렌더링된 리액트 트리와 브라우저에서 처음 렌더링한 리액트 트리가 다른 경우, 에러를 발생시킨다.
hydration에러를 피하기위해 컴포넌트를 만들 때 window 분기로 렌더링에 차이가 발생하지 않도록 하는 것이 좋다.
- 그럼 react는 언제실행되는거지??
- window 분기가 뭘까
참조
https://techbukket.com/blog/hydrate
'React > Next.js' 카테고리의 다른 글
| React - Next.js 사용 이유 (1) | 2023.12.01 |
|---|
