개발환경 세팅
- node.js 설치
- npm 설치(node.js설치시 같이 설치할 수 있다.)
- 터미널에 잘 설치되었는지 확인하기
node -v
npm -v - 개발툴 설치(vsCode, webStorm 등)
- chrome 브라우저 설치
- 크롬의 확장프로그램 React Developer Tools 설치
React 프로젝트 생성
npm init react-app .- 터미널에서 "npm init react-app <폴더이름>" 명령어를 입력하면 된다.
- 해당 폴더에 위치한 상태로 명령어를 입력할 경우, '.' 을 찍어 현재 폴더라고 알려준 것이다.
React 프로젝트 실행
npm run startReact 프로젝트 종료
ctrl + c
발생했던 에러
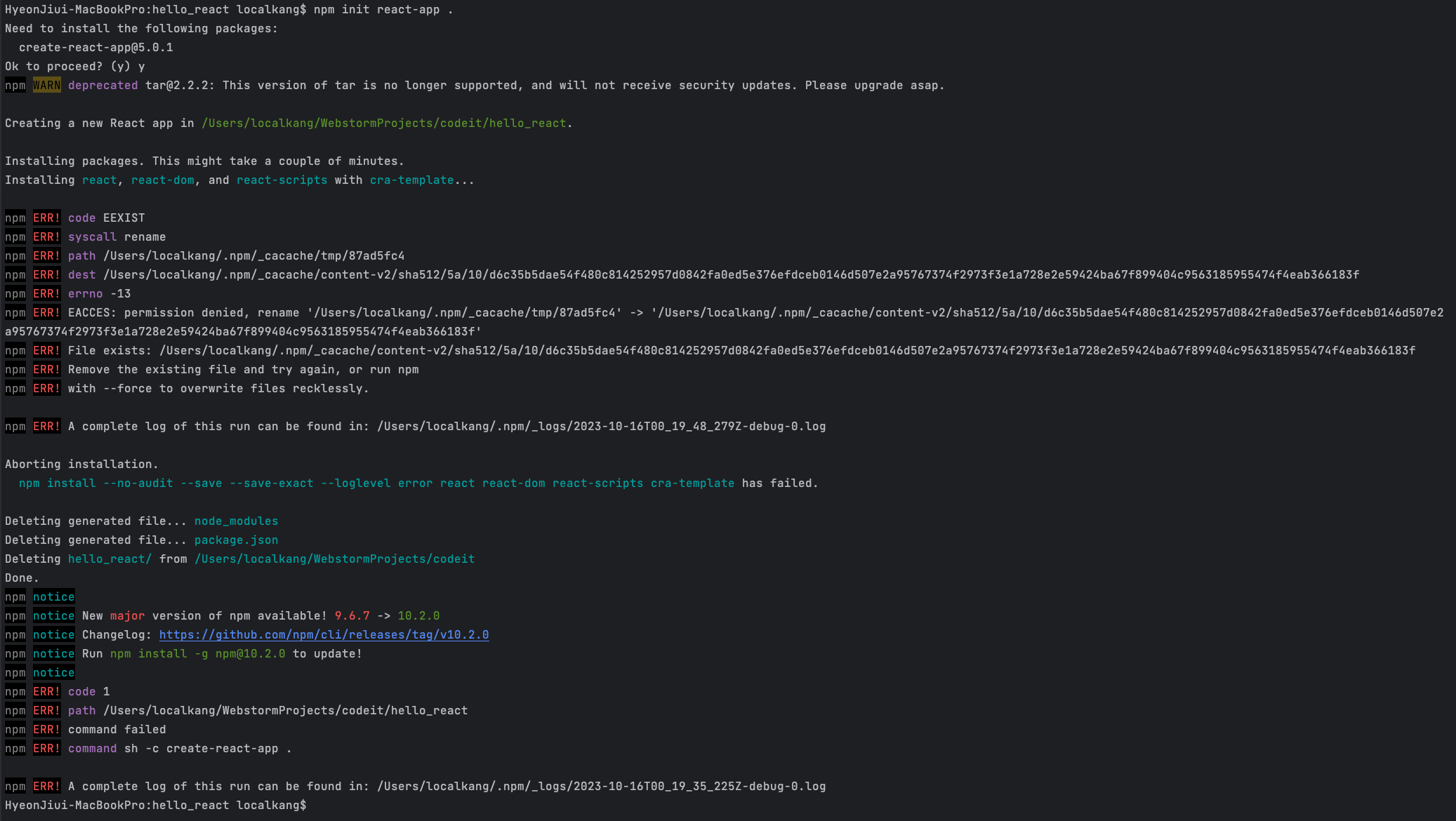
1. 프로젝트 생성시(npm init react-app . 입력시) 발생

- 해결 : "sudo npm init react-app . " sudo를 붙이니 되긴하는데, 애초에 뜨면 안되는 에러인 것 같다. 권한문제인 것 같다.
2. 프로젝트 실행시(npm run start 입력시) 발생
Failed to compile.
[eslint] EACCES: permission denied, mkdir '/Users/localkang/WebstormProjects/hello_react/node_modules/.cache'
ERROR in [eslint] EACCES: permission denied, mkdir '/Users/localkang/WebstormProjects/hello_react/node_modules/.cache'
webpack compiled with 1 error위와같은 에러가 발생했었는데, 맥 보안문제때문이라는 것 같다.
- 해결 : 아래의 명령어를 입력했다.
sudo chown -R $USER /Users/localkang/WebstormProjects/hello_react/node_modules3. 파일 수정시 에러
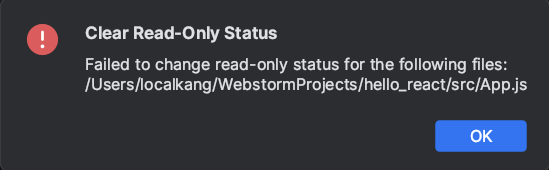
init react-app 명령어로 생긴 App.js파일의 내용을 수정하려할 때 발생했다.

- 해결인지 아닌지 모르겠지만 취했던 행동 : 파인더에서 해당 폴더 우클릭 > 정보가져오기 > 공유 및 사용권한 > 의 모든 권한을 "읽기 및 쓰기" 로 변경했다.
- 변경 직후에도 계속 안되다가 기존에 테스트하느라 만든 프로젝트를 싹 지우고 다시 만드니 문제가 발생하지 않았다.
- 위 1,2번 에러도 더이상 발생하지않았다. 원인을 모르겠다..
'React' 카테고리의 다른 글
| React - component and props (0) | 2023.10.16 |
|---|---|
| React - jsx문법 (1) | 2023.10.16 |
| react - 예외 처리 방법 (0) | 2023.03.26 |
| React - createContext, provider, reducer (0) | 2022.09.14 |
| React - Hooks의 useState, useRef, useEffect, useMemo, useCallback 차이 (0) | 2022.08.15 |
